自分向けの備忘録も兼ねて、初心者向けの最初に覚えたい HTML タグについて書いています。
まずは HTML 文書を構成する重要な 3つのタグから。
<html>, <head>, <body>
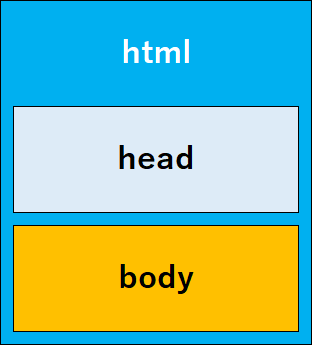
これら3つのタグの関係は、次のイメージのような感じ。

HTML 文書は大きく分けて 2つの要素「head 要素」と「body 要素」で構成されていて、これらの要素を内包するものが「html 要素」となっています。
各要素について、もう少し詳しく説明すると、html は、文書がHTML文書であることを示すタグで、head は、文書の基本的な情報を定義する部分、Body は、本文やコンテンツの内容を書く部分です。
ここまでの関係を実際に書いてみると、次のようになります。
<html>
<head></head>
<body></body>
</html>
また、html 要素には言語を指定することができ、この場合、lang 属性で言語を指定します。日本語の場合は”ja”を指定。
<html lang=”ja”>
<head></head>
<body></body>
</html>
続いて、head 要素の中身を書いていきます。
<title>
title タグには、HTML文書、通常はそのページのタイトルを書きます。
この部分はかなり重要で、Google や Yahoo! などで検索したときの結果に表示されるタイトルになります。なので、できるだけ分かりやすいタイトルを書くようにしたほうが良いです。
また、次のイメージのとおり、ブラウザに表示されたり、お気に入りに登録したときのタイトルにもなります。

このようにブラウザのタブにページのタイトルが表示されます。
以下、title タグを追加したところです。
<html lang=”ja”>
<head>
<title>ここにタイトル</title>
</head>
<body></body>
</html>
<meta>
meta タグは、ページの情報を設定するタグで、ブラウザやGoogleの情報収集ロボットにページの情報を知らせる役割があります。
文字コードを指定したり、検索エンジン用にページの説明やキーワードを設定することができます。
meta タグは、情報を知らせるためということもあり、今までのタグとは違い設定する属性が多くあります。以下、meta タグを追加したところです。
<html lang=”ja”>
<head>
<title>ここにタイトル</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
</head>
<body></body>
</html>
最初の meta タグの charset 属性は、ページの文字エンコーディングを”UTF-8″に指定しています。
2番目の meta タグは、マルチデバイス対応をするための設定です。マルチデバイスとは、パソコンの画面やスマホ、またはタブレットのように画面サイズが違っていてもちゃんと表示できるようにするための設定です。
<link>
指定した文書を参照するタグで、外部のスタイルシートを参照する場合に使用することが多いです。
<html lang=”ja”>
<head>
<title>ここにタイトル</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”styl.css”>
</head>
<body></body>
</html>
次から body 要素の内容です。
<header>
HTML5から追加されたタグです。header 部分を表します。head 要素と似ていますが別のものです。
<html lang=”ja”>
<head>
<title>ここにタイトル</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”stylesheet” href=”styl.css”>
</head>
<body>
<header>タイトルやロゴなど</header>
</body>
</html>
<footer>
HTML5から追加されたタグです。footer 部分を表します。ページの最下部に位置するものがほとんどです。
<h1>~<h6>
見出しを指定する場合に使用するタグです。見出しは h1 から順に使用します。
<p>
段落を作成する際に使うタグです。
<a>
サイト内の他のページや外部ページへ移動するリンクや、指定したメールアドレスへの送信を行うときに使用します。
<img>
画像を表示するタグです。
最後に
ページを作成する際の最も基本的な HTML タグについてでした。

